本帖子是狐狸库的底部样式,前几天因为这个底部很多人去刷狐狸网站的积分什么的,并且去销售和放到插件去卖。话不多说直接上教程,别说我免费发,因为有些人拿着狐狸的辛苦找的底部去销售!!
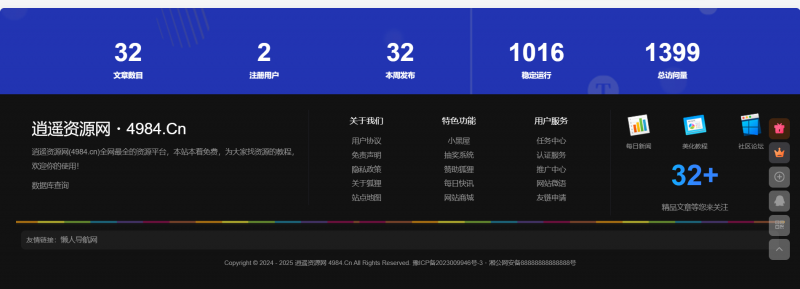
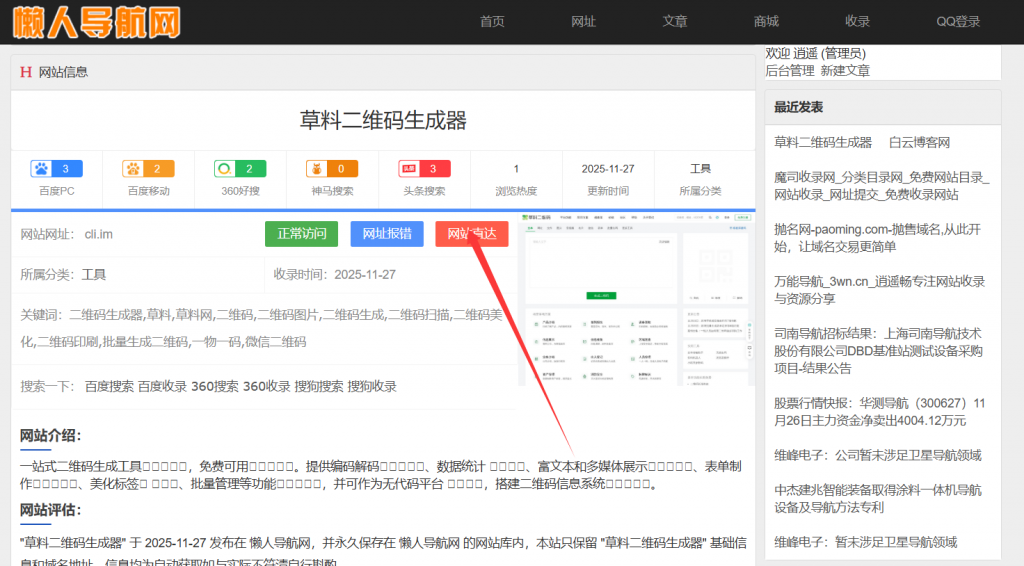
样式图片
![图片[1]-仿狐狸库资源网底部美化子比版本-逍遥资源网](https://www.4984.cn/wp-content/uploads/2025/07/ebcaf5826b20250706134905-1024x370.png)
本周发布/访问
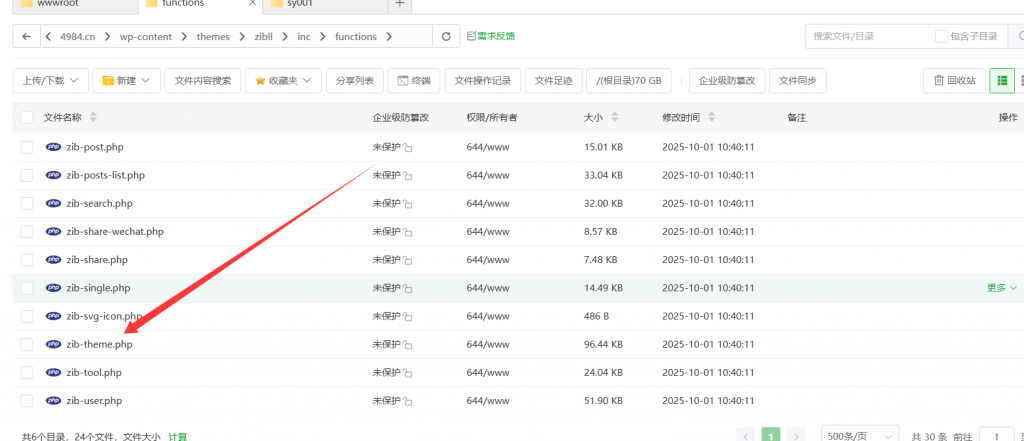
投放路径:/www/wwwroot/4984.cn/wp-content/themes/zibll/functions.php
将下方代码粘贴至functions.php文件内即可。否则“本周发布”将不显示或出现错乱。如已添加过请忽略。
页面加载耗时功能
效果演示
![图片[2]-仿狐狸库资源网底部美化子比版本-逍遥资源网](https://www.4984.cn/wp-content/uploads/2025/07/ef78e9af8b20250706135147.png)
在 zibll 主题目录下 themes/zibll/footer.php 文件中的顶部添加下面的代码:
<!---给网站数据库查询&页面加载耗时功能--->
<center>
<p> 本次数据库查询:<?php echo get_num_queries(); ?>次 页面加载耗时<?php timer_stop(3); ?> 秒</p>
</center>
<!---网站数据库查询&页面加载耗时功能--->自定义CSS
/*
* @Project : 狐狸库页脚美化
* @Author : Huliku
* @Url : huliku.com
* @LastEditTime : 2023-06-26 02:23:48
* @Email : ihuliku@qq.com
*/
#huliku_title {margin: 0 auto; max-width: 1440px;}
/*友情链接*/
#huliku_bg_box {background-color: #1d1d1d; max-height: 75px; border-radius: 8px; overflow:hidden; margin: 10px; max-width: 1440px;}
#huliku_links {line-height:280%; margin: 0 10px;}
/*底部访问统计背景图*/
#huliku_stat {box-shadow: 0 0 10px var(--main-shadow); margin-bottom: -35px;}
#huliku_stat .siteCount{position: relative; padding: 50px 0; background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)),url(https://www.yulll.com/wp-content/uploads/2025/06/7f44c3289320250630221224.png) center center / cover no-repeat fixed; border-radius: var(--main-radius);}
#huliku_stat .siteCount .cover{height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); position: absolute; top: 0; left: 0;}
/*内容*/
#huliku_stat .siteCount .wrapper{position: relative; z-index: 10; width: 100%; max-width: 85%; margin: 0 auto;}
#huliku_stat .siteCount ul{display: flex;}
#huliku_stat .siteCount ul li{width: 100%; color: #fff; text-align: center; margin: 0 auto;}
/*模块*/
#huliku_stat .siteCount ul li span{font-size: 48px; font-family: Arial;}
@media screen and (max-width: 768px){
#huliku_stat .siteCount ul li span{font-size: 20px; font-family: Arial;}}
#huliku_stat .p-wh{font-weight:700;}
/*文本P标签*/
.join{padding-top: 20px;font-size: 15px;color: #FFF;letter-spacing: 0.5px;font-weight: 600;}
/*波浪*/
.wave-box{position:relative;height:30px;}
.marquee-box{overflow:hidden;width:100%;position:absolute;left:0;top:0}
.marquee{width:8000%;height:60px}
.wave-list-box{float:left}
.wave-list-box ul{float:left;height:60px;overflow:hidden;zoom:1}
.wave-list-box ul li{height:60px;width:100%;float:left;line-height:30px;list-style:none}
/*主体*/
.foot-copyright p {
font-size: 12px;
line-height: 30px;
width: 100%;
text-align: center;
}
.fla {
float: left;
}
.footer {
font-size: 13px;
}
.footer a {
/*font-size: 13px*/
}
#Onecad_footer_ys2 .wrapper:before,#Onecad_footer_ys2 .wrapper:after {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
.clearfix {
*zoom: 1;
}
.clearfix:before,.clearfix:after {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
@media(min-width:768px) {
.Onecad_fl {
float: left;
}
}
@media(min-width:768px) {
.fr {
float: right;
}
}
a,a:active,a:visited {
text-decoration: none;
transition: all .2s;
}
.thumb {
display: block;
width: 100%;
height: 0;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-color: transparent;
position: relative;
overflow: hidden;
transition: all .2s;
}
#Onecad_footer_ys2 .widget ul li {
font-size: 13px;
padding-top: 5px;
box-sizing: border-box;
}
.Onecad_footer_ico {
margin-bottom: 10px;
}
.Onecad_footer_ico i {
height: 48px;
width: 48px; /*小图标*/
margin: auto;
}
.Onecad_hide {
visibility: hidden;
opacity: 0;
transition: all .2s;
}
.hidden {
display: none !important;
}
@media(max-width:1023px) {
.hide_sm {
display: none !important;
}
}
#Onecad_footer_ys2 .wrapper:before,#Onecad_footer_ys2 .wrapper:after {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
.footer-navi {
position: relative;
background: #2a2a32;
/*color: #949498;*/
line-height: 1.9286;
/*padding: 15px 0;*/
z-index: 20;
display: none;
background: url() no-repeat;/*背景图*/
background-size: cover;
}
@media(max-width:768px) {
.footer-navi {
/*padding: 0px 5px;*/
display: block; /*手机适配*/
}
.foot-copyright{
padding: 0px 10px 0px 10px;
}
}
@media(min-width:768px) {
.footer-navi {
display: block;
}
}
@media(min-width:1024px) {
.footer-navi {
/*padding: 0 0;*/
}
}
@media(min-width:1310px) {
.footer-navi {
overflow: visible;
}
}
.footer-navi .wrapper {
overflow: visible;
display: flex;
}
.footer-navi a {
color: #949498;
font-size: 14px;
}
.footer-navi a:hover {
color: #fff;
}
.footer-navi .title {
font-size: 16px;
color: #fff;
font-weight: normal;
line-height: 1.38889;
margin-bottom: 14px;
}
.footer-navi .widget {
box-sizing: border-box;
position: relative;
}
@media(min-width:1024px) {
.footer-navi .widget::after {
content: '';
width: 0;
height: 95%;
border-right: 1px solid #222229;
position: absolute;
right: 1px;
top: 0;
}
}
.footer-navi .about {
margin: -8px 12px 10px;
}
@media(min-width:1024px) {
.footer-navi .about {
width: 40%;
padding-right: 15px;
margin: 0 20px;
font-size: 13px;
}
}
@media(min-width:1310px) {
.footer-navi .about {
font-size: 14px;
padding-right: 0 20px;
height: 190px;
}
}
@media(min-width:768px) {
.footer-navi .wrapper-bq {
padding-top: 32px;
}
}
.footer-navi .navis {
display: box;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
justify-content: space-between;
flex-wrap: nowrap;
justify-content: space-around;
box-sizing: border-box;
width: 100%;
margin-bottom: 30px;
}
@media(min-width:768px) {
.footer-navi .navis {
width: 60%;
margin-right: 25px;
}
}
@media(min-width:1024px) {
.footer-navi .navis {
width: 40%;
}
}
.footer-navi .navis .navi {
flex: 1;
text-align: center;
}
@media(min-width:1310px) {
.footer-navi .navis {
/*width: 36%;*/
}
.footer-navi .navis .navi {
/*text-align: left;*/
/*padding-left: 65px;*/
margin-top: -10px;
}
}
.footer-navi .ewms {
margin: 0 auto;
}
@media(min-width:768px) {
.footer-navi .ewms {
width: 350px;
/*padding-left: 50px;*/
/*margin: 0;*/
}
}
.footer-navi .ewms::before,.footer-navi .ewms::after {
right: auto;
left: 0;
}
.footer-navi .ewms::before {
left: 1px;
}
.footer-navi .ewms .like {
text-align: center;
}
.footer-navi .ewms .like strong {
/*color: #fe3d7d;*/
font-size: 54px;
line-height: 1.24;
font-weight: 700;
background-image: linear-gradient(to right,#13adff 0,#3385ff 50%,#3385ff 100%);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
/*-webkit-background-size: 200% 100%;*/
/*-webkit-animation: masked-animation 2s infinite linear;*/
}
.footer-navi .ewms .like h3 {
font-size: 14px;
font-weight: normal;
line-height: 1.1;
}
.footer-navi .ewms ul {
text-align: center;
margin-bottom: 15px;
}
.footer-navi .ewms li {
float: left;
width: 33.3333%;
box-sizing: border-box;
display: inline;
position: relative;
line-height: 1.3;
margin-top: 0;
}
.footer-navi .ewms li:hover .ewm-content {
visibility: visible;
bottom: 100%;
opacity: 1;
}
.footer-navi .ewms .ico {
font-size: 46px;
cursor: pointer;
transition: all .2s;
}
.footer-navi .ewms .ico:hover {
color: #fff;
}
.footer-navi .ewms .ico i {
display: block;
}
.footer-navi .ewms h4 {
font-size: 12px;
font-weight: normal;
margin: 0;
}
.footer-navi .ewms .ewm-content {
position: absolute;
left: 50%;
bottom: 200%;
background: #fff;
box-shadow: 0 16px 32px 0 rgba(0,0,0,0.1);
box-sizing: border-box;
width: 330px;
transform: translate(-50%,0);
}
.footer-navi .ewms .ewm-content::before {
content: '';
display: block;
position: absolute;
margin-left: -6px;
left: 50%;
top: 100%;
width: 0;
height: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 6px solid #fff;
}
@media(max-width:1600px) {
.footer-navi .ewms .ewm-content.ewm-douyin,.footer-navi .ewms .ewm-content.ewm-wechat {
left: auto;
right: 0;
transform: translate(0,0);
}
.footer-navi .ewms .ewm-content.ewm-douyin::before,.footer-navi .ewms .ewm-content.ewm-wechat::before {
left: auto;
right: 30px;
}
.footer-navi .ewms .ewm-content.ewm-douyin {
transform: translate(70px,0);
}
.footer-navi .ewms .ewm-content.ewm-douyin::before {
right: 100px;
}
}
.footer-navi .ewms .ewm-content.ewm-douyin {
width: 400px;
}
.footer-navi .ewms .ewm-content.ewm-douyin .ewm-main .thumb-div {
width: 160px;
}
.footer-navi .ewms .ewm-main {
padding: 20px;
text-align: left;
}
.footer-navi .ewms .ewm-main .Onecad_fl {
float: left;
}
.footer-navi .ewms .ewm-main .fr {
float: right;
}
.footer-navi .ewms .ewm-main .thumb-div {
width: 120px;
margin-right: 30px;
}
.footer-navi .ewms .ewm-main .thumb {
padding-top: 100%;
}
.footer-navi .ewms .ewm-main h4 {
font-size: 14px;
font-weight: normal;
color: #333;
line-height: 1.714;
margin-top: 4px;
}
.footer-navi .ewms .ewm-main h4 span {
color: #47c333;
}
.footer-navi .ewms .ewm-main a {
color: #ff3401;
}
.footer-navi .ewms .ewm-main a:hover {
color: #ff5c00;
}
.footer-navi .ewms .ewm-main h5 {
font-weight: normal;
font-size: 12px;
color: #888;
line-height: 20px;
}
.footer-navi .ewms .ewm-douyin .ewm-main {
padding-left: 0;
padding-right: 0;
text-align: center;
}
.footer-navi .ewms .ewm-douyin .ewm-main .thumb-div {
margin: 0 auto;
}
.footer-navi .ewms .ewm-douyin .ewm-douyin-1,.footer-navi .ewms .ewm-douyin .ewm-douyin-2 {
width: 50%;
}
.footer-navi .ewms .ewm-douyin .ewm-douyin-1 {
position: relative;
}
.footer-navi .ewms .ewm-douyin .ewm-douyin-1:after {
content: '';
display: block;
position: absolute;
right: 0;
top: 10%;
width: 1px;
height: 80%;
background: #f3f3f3;
}
@media(min-width:768px) {
.footer-navi .bands {
float: left;
width: 100%;
}
}
@media(min-width:1024px) {
.footer-navi .bands {
width: 73%;
}
}
.footer-navi .bands ul {
margin: 0 -8px 0 -7px;
display: flex;
align-content: space-between;
}
.footer-navi .bands ul li {
padding: 0 8px 15px 7px;
width: 50%;
box-sizing: border-box;
}
@media(min-width:768px) {
.footer-navi .bands ul li {
width: 16.6667%;
}
}
.footer-navi .bands .band {
background-color: #42424d;
padding-top: 52px;
border-radius: 3px;
transition: all .2s;
}
.footer-navi .bands .band::after {
content: '';
display: block;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: absolute;
left: 0;
right: 0;
top: 0;
transition: all .2s;
}
.footer-navi .bands .band:hover {
background-color: #24242d;
}
.footer-navi .bands .band:hover::after {
background: transparent;
}
.footer-navi .qqgroup {
width: 100%;
}
@media(min-width:1024px) {
.footer-navi .qqgroup {
width: auto;
}
}
.footer-navi .qqgroup a {
display: block;
width: 220px;
height: 52px;
line-height: 52px;
background: #222228;
border-radius: 3px;
text-align: center;
margin: 0 auto;
}
@media(max-width:1023px) {
.hide_sm {
display: none !important;
}
}
#Onecad_footer_ys2 .wrapper:before,#Onecad_footer_ys2 .wrapper:after {
content: "";
height: 0;
line-height: 0;
display: block;
visibility: none;
clear: both;
}
.footer { /*背景色*/
background: #121212;
position: relative;
z-index: 20
}
.footer .footer-colors { /*彩色滚动条*/
width: 100%;
height: 4px;
background-color: #333;
background-position: 0 0;
background-repeat: repeat;
background-image: -webkit-repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
background-image: -o-repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
background-image: -moz-repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
background-image: repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
animation: animate-colors 200s infinite linear;
animation-play-state: paused;
}
.footer .colors-shadow::after { /*彩色滚动条*/
content: '';
display: block;
width: 100%;
height: 100%;
background: linear-gradient(to bottom,rgba(18,18,18,0.8),#121212);
}
.footer .friendlinks {
font-size: 12px;
color: #4f4f4f;
line-height: 2;
margin: 0 -.5em 20px;
word-break: keep-all;
}
.footer .friendlinks h6 {
font-size: 12px;
font-weight: normal;
display: inline;
margin: 0 .5em;
}
.footer .friendlinks ul {
display: inline;
}
.footer .friendlinks li {
display: inline;
margin: 0 .5em;
}
.footer .friendlinks a {
color: #4f4f4f;
}
.footer .friendlinks a:hover {
color: #acacac;
}
.footer .copyright {
color: #7f7f7f;
line-height: 1.5;
font-size: 12px;
text-align: center;
}
@media(min-width:768px) {
.footer .copyright {
color: #545454;
}
}
.footer .copyright .asline {
font-style: normal;
display: block;
}
@media(min-width:768px) {
.footer .copyright .asline {
display: inline;
}
}
.footer .copyright p {
padding: .5em 0;
border-radius: 4px;
}
@media(min-width:768px) {
.footer .copyright p {
background: #000;
display: inline-block;
padding: .5em 1.5em;
}
}
.footer .copyright a {
color: #7f7f7f;
}
@media(min-width:768px) {
.footer .copyright a {
color: #545454;
}
}
.footer .copyright a:hover {
color: #acacac;
}
.footer .Onecad_fl h2 a {
font-size: 26px;
}
@media all {
.footer:hover .footer-colors { /*彩色滚动条滚动效果*/
animation-play-state: running;
}
}
@keyframes animate-colors {
0% {
background-position: 0 0;
}
100% {
background-position: 7000px 0;
}
}
.footer .footer-colors { /*彩色滚动条*/
width: 100%;
height: 4px;
background-color: #333;
background-position: 0 0;
background-repeat: repeat;
background-image: -webkit-repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
background-image: -o-repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
background-image: -moz-repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
background-image: repeating-linear-gradient(to right,#68103b,#68103b 50px,#703f28 50px,#703f28 100px,#a16b13 100px,#a16b13 150px,#a5a02c 150px,#a5a02c 200px,#5e812d 200px,#5e812d 250px,#1c6075 250px,#1c6075 300px,#403161 300px,#403161 350px);
animation: animate-colors 200s infinite linear;
animation-play-state: paused;
}自定义JS
/*
* @Project : 波浪JS动画
* @Author : Huliku
* @Url : huliku.com
* @LastEditTime : 2023-06-26 02:23:48
* @Email : ihuliku@qq.com
*/
$(function () {
var marqueeScroll = function (id1, id2, id3, timer) {
var $parent = $("#" + id1);
var $goal = $("#" + id2);
var $closegoal = $("#" + id3);
$closegoal.html($goal.html());
function Marquee() {
if (parseInt($parent.scrollLeft()) - $closegoal.width() >= 0) {
$parent.scrollLeft(parseInt($parent.scrollLeft()) - $goal.width());
}
else {
$parent.scrollLeft($parent.scrollLeft() + 1);
}
}
setInterval(Marquee, timer);
}
var marqueeScroll1 = new marqueeScroll("marquee-box", "wave-list-box1", "wave-list-box2", 20);
var marqueeScroll2 = new marqueeScroll("marquee-box3", "wave-list-box4", "wave-list-box5", 40);
});把下方文件上传根目录即可
c4de2d89ce20250706135713.zip
zip文件
303.6K
把下方文件上传到子比模板根目录即可
到这里教程完成
© 版权声明
THE END





















暂无评论内容